之前我们都把数据 放在了 localStorage 里,但扩展一旦卸载,数据就会被清空,
在Console里备份,一次只能输出一条,小白操作起来很不方便,所以能不能 导入,导出文件来进行备份还原呢?
这里的用到FileReader 这个类,还有一个FileSaver.js ,开源的网上能下载到。
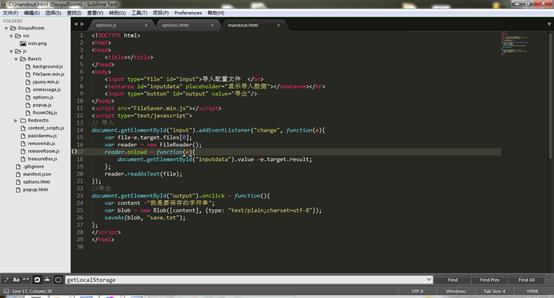
导入导出 核心代码如下

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <input type="file" id="input">导入配置文件 </br> 8 <textarea id="inputdata" placeholder="显示导入数据"></textarea></br> 9 <input type="button" id="output" value="导出"/>10 </body>11 <script src="FileSaver.min.js"></script>12 <script type="text/javascript">13 // 导入14 document.getElementById("input").addEventListener("change", function(e){15 var file=e.target.files[0];16 var reader = new FileReader();17 reader.onload = function(e){18 document.getElementById("inputdata").value =e.target.result;
19 };20 reader.readAsText(file);21 });22 //导出23 document.getElementById("output").onclick = function(){24 var content ="我是要保存的字符串";
25 var blob = new Blob([content], {type: "text/plain;charset=utf-8"});26 saveAs(blob, "save.txt");27 };28 </script>29 </html>
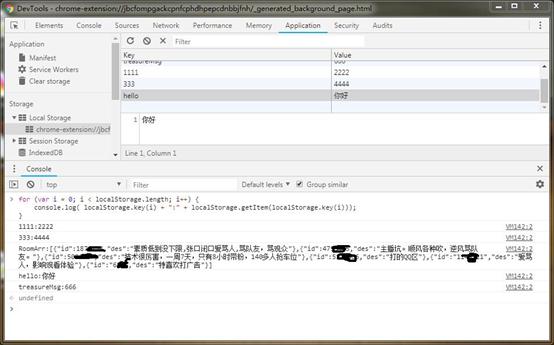
遍历 localStorage
for (var i = 0; i < localStorage.length; i++) {
console.log( localStorage.key(i) + ":" + localStorage.getItem(localStorage.key(i)));
}
注意那个那个localStorage.key(i) 是圆括号,不是方括号[i]

遍历之后 组成字符串,导出成备份文件,然后导入就写入 localStorage相应位置,这样就方便多了。
开启 扩展 “选项”模式,
"options_page": "options.html",
options ,popup ,可以在其页面内调用 background 的方法,如
var bg = chrome.extension.getBackgroundPage();
var msg = bg.msg; //获取变量
bg.func(); //调用方法

然后把上面 说的功能 加到扩展里去。。用户就有更多的修改空间了